|
500
|
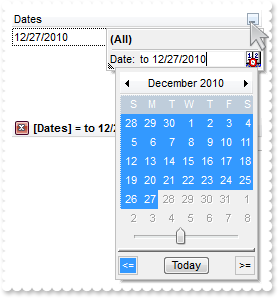
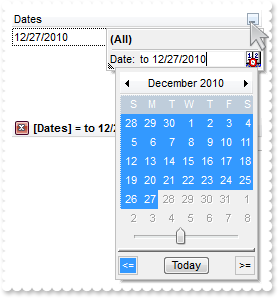
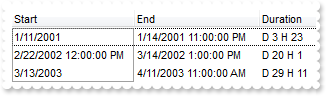
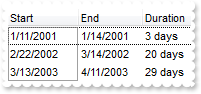
How can I filter items for dates before a specified date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
var var_Column = Tree1.Columns.Add("Dates");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1026;
var_Column.Filter = "to 12/27/2010";
var_Column.FilterType = 4;
var var_Items = Tree1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
Tree1.ApplyFilter();
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
499
|
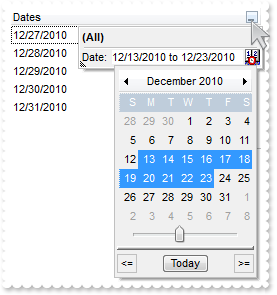
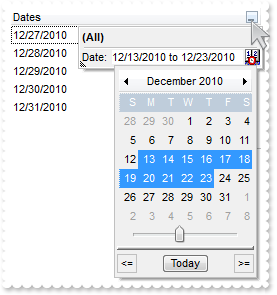
Is it possible to filter dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
var var_Column = Tree1.Columns.Add("Dates");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1026;
var var_Items = Tree1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
498
|
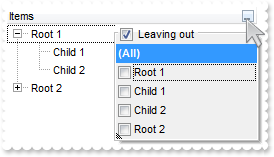
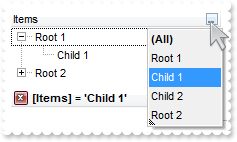
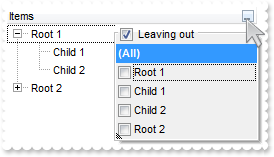
Is it possible to change the Exclude field name to something different, in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.Description(25) = "Leaving out";
var var_Column = Tree1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
497
|
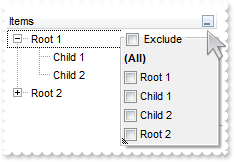
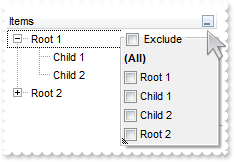
How can I display the Exclude field in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
var var_Column = Tree1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
496
|
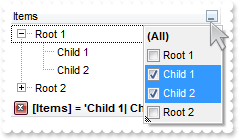
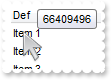
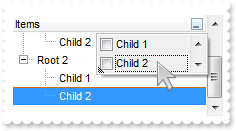
Is it possible to show and ensure the focused item from the control, in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
var var_Column = Tree1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 1280;
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.SelectItem(var_Items.InsertItem(h,null,"Child 2")) = true;
var_Items.ExpandItem(h) = true;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
495
|
Is it possible to show only blanks items with no listed items from the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
var var_Column = Tree1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 16386;
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
494
|
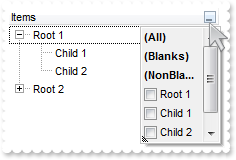
How can I include the blanks items in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
var var_Column = Tree1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 16640;
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
493
|
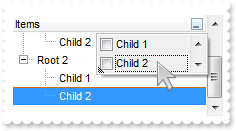
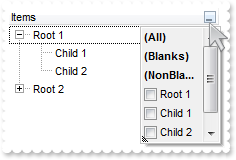
How can I select multiple items in the drop down filter window, using check-boxes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
var var_Column = Tree1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 256;
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
492
|
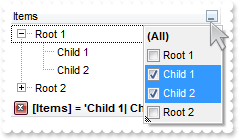
Is it possible to allow a single item being selected in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
var var_Column = Tree1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 128;
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
491
|
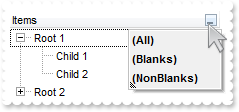
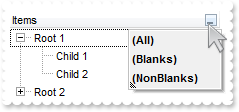
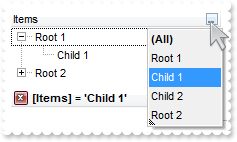
How can I display no (All) item in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.Description(0) = "";
var var_Column = Tree1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.FilterList = 2;
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
490
|
Is it possible to display no items in the drop down filter window, so only the pattern is visible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
var var_Column = Tree1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.FilterList = 2;
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
489
|
How do I hide the selection

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.MarkSearchColumn = false;
Tree1.SelForeColor = Tree1.ForeColor;
Tree1.SelBackColor = Tree1.BackColor;
Tree1.ShowFocusRect = false;
var var_Columns = Tree1.Columns;
var var_Column = var_Columns.Add("Format");
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" +
"00FF>+'+(value format '2|.|3|,' ): '0.00') )";
var_Column.Def(17) = 1;
var var_Items = Tree1.Items;
var_Items.AddItem(10);
var_Items.AddItem(-8);
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
488
|
How do I access the cells, or how do I get the values in the columns
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Tree1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.CellCaption(h,1) = "SubItem 1.1";
var_Items.CellCaption(h,2) = "SubItem 1.2";
alert( var_Items.CellCaption(h,0) );
}
</SCRIPT>
</BODY>
|
|
487
|
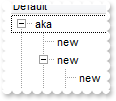
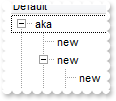
Is it possible to load child items when clicking the +/- button

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="BeforeExpandItem(Item,Cancel)" LANGUAGE="JScript">
var var_Items = Tree1.Items;
var_Items.InsertItem(Item,null,"new");
var_Items.ItemHasChildren(var_Items.InsertItem(Item,null,"new")) = true;
var_Items.InsertItem(Item,null,"new");
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.LinesAtRoot = -1;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var_Items.ItemHasChildren(var_Items.AddItem("aka")) = true;
var_Items.AddItem("next item");
}
</SCRIPT>
</BODY>
|
|
486
|
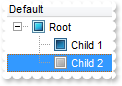
How can I change the check-boxes appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.LinesAtRoot = -1;
var var_Column = Tree1.Columns.Add("Default");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var var_Appearance = Tree1.VisualAppearance;
var_Appearance.Add(1,"XP:Button 3 12");
var_Appearance.Add(2,"XP:Button 3 11");
var_Appearance.Add(3,"XP:Button 3 10");
Tree1.CheckImage(0) = 16777216;
Tree1.CheckImage(1) = 33554432;
Tree1.CheckImage(2) = 50331648;
}
</SCRIPT>
</BODY>
|
|
485
|
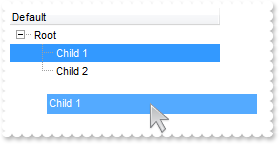
How can I initiate the OLE Drag and Drop support

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="OLEStartDrag(Data,AllowedEffects)" LANGUAGE="JScript">
// Data.SetData("data to drag")
AllowedEffects = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.OLEDropMode = 1;
Tree1.LinesAtRoot = -1;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
484
|
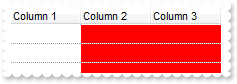
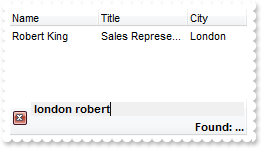
How can I apply the same ConditionalFormat on more than 1(one) column (multiple columns and not on item)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
var var_ConditionalFormat = Tree1.ConditionalFormats.Add("1","K1");
var_ConditionalFormat.BackColor = 255;
var_ConditionalFormat.ApplyTo = 1;
var var_ConditionalFormat1 = Tree1.ConditionalFormats.Add("1","K2");
var_ConditionalFormat1.BackColor = 255;
var_ConditionalFormat1.ApplyTo = 2;
Tree1.MarkSearchColumn = false;
Tree1.DrawGridLines = -2;
var var_Columns = Tree1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var_Columns.Add("Column 3");
var var_Items = Tree1.Items;
var_Items.AddItem(null);
var_Items.AddItem(null);
var_Items.AddItem(null);
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
483
|
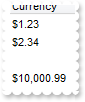
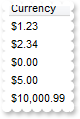
Is it possible to display empty strings for 0 values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Currency").FormatColumn = "dbl(value) ? currency(dbl(value)) : ``";
var var_Items = Tree1.Items;
var_Items.AddItem(1.23);
var_Items.AddItem(2.34);
var_Items.AddItem(0);
var_Items.AddItem(10000.99);
}
</SCRIPT>
</BODY>
|
|
482
|
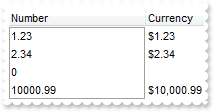
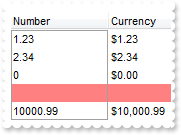
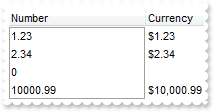
Is it possible to display empty strings for 0 values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Number");
Tree1.Columns.Add("Currency").ComputedField = "%0 ? currency(%0) : ``";
var var_Items = Tree1.Items;
var_Items.AddItem(1.23);
var_Items.AddItem(2.34);
var_Items.AddItem(0);
var_Items.AddItem(10000.99);
}
</SCRIPT>
</BODY>
|
|
481
|
How can I get the list of items as they are displayed
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.BackColorAlternate = 15790320;
Tree1.Columns.Add("Names");
var var_Items = Tree1.Items;
var_Items.AddItem("Mantel");
var_Items.AddItem("Mechanik");
var_Items.AddItem("Motor");
var_Items.AddItem("Murks");
var_Items.AddItem("Märchen");
var_Items.AddItem("Möhren");
var_Items.AddItem("Mühle");
Tree1.Columns.Item(0).SortOrder = 1;
Tree1.EndUpdate();
alert( Tree1.GetItems(1) );
}
</SCRIPT>
</BODY>
|
|
480
|
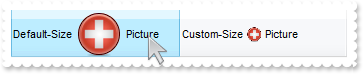
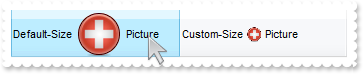
Is posible to reduce the size of the picture to be shown in the column's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Tree1.HeaderHeight = 48;
Tree1.Columns.Add("DefaultSize").HTMLCaption = "Default-Size <img>pic1</img> Picture";
Tree1.Columns.Add("CustomSize").HTMLCaption = "Custom-Size <img>pic1:16</img> Picture";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
479
|
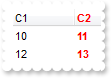
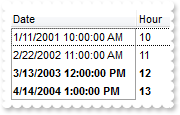
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.MarkSearchColumn = false;
var var_ConditionalFormat = Tree1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = 1;
Tree1.Columns.Add("C1");
var var_Column = Tree1.Columns.Add("C2");
var_Column.HeaderBold = true;
var_Column.HTMLCaption = "<fgcolor=FF0000>C2";
var var_Items = Tree1.Items;
var_Items.CellCaption(var_Items.AddItem(10),1) = 11;
var_Items.CellCaption(var_Items.AddItem(12),1) = 13;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
478
|
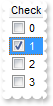
The item is not getting selected when clicking the cell's checkbox. What should I do

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="CellStateChanged(Item,ColIndex)" LANGUAGE="JScript">
Tree1.Items.SelectItem(Item) = true;
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Check").Def(0) = true;
var var_Items = Tree1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
}
</SCRIPT>
</BODY>
|
|
477
|
Is it possible to limit the height of the item while resizing

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="AddItem(Item)" LANGUAGE="JScript">
Tree1.Items.ItemMinHeight(Item) = 18;
Tree1.Items.ItemMaxHeight(Item) = 72;
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ItemsAllowSizing = -1;
Tree1.ScrollBySingleLine = false;
Tree1.BackColorAlternate = 15790320;
Tree1.Columns.Add("Names");
var var_Items = Tree1.Items;
var_Items.AddItem("Mantel");
var_Items.AddItem("Mechanik");
var_Items.AddItem("Motor");
var_Items.AddItem("Murks");
var_Items.AddItem("Märchen");
var_Items.AddItem("Möhren");
var_Items.AddItem("Mühle");
Tree1.Columns.Item(0).SortOrder = 1;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
476
|
Is it possible to copy the hierarchy of the control using the GetItems method

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.LinesAtRoot = -1;
Tree1.Columns.Add("Def");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Tree1.PutItems(Tree1.GetItems(-1),null);
}
</SCRIPT>
</BODY>
|
|
475
|
How can I show the child items with no identation

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.LinesAtRoot = 5;
Tree1.Indent = 12;
Tree1.HasLines = 2;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
}
</SCRIPT>
</BODY>
|
|
474
|
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.LinesAtRoot = 1;
Tree1.Indent = 12;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
473
|
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.LinesAtRoot = 5;
Tree1.Indent = 12;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
}
</SCRIPT>
</BODY>
|
|
472
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.LinesAtRoot = 4;
Tree1.Indent = 12;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
471
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.LinesAtRoot = 3;
Tree1.Indent = 12;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
470
|
Is there other ways of showing the hierarchy lines (exGroupLines)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.LinesAtRoot = 2;
Tree1.Indent = 12;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"SubChild 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
469
|
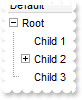
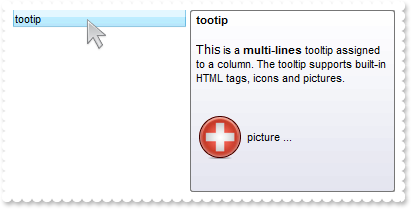
Does your control supports multiple lines tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Tree1.ToolTipDelay = 1;
Tree1.Columns.Add("tootip").ToolTip = "<br><font Tahoma;10>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, " +
"icons and pictures.<br><br><br><img>pic1</img> picture ... <br><br>";
}
</SCRIPT>
</BODY>
|
|
468
|
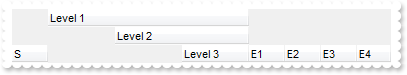
How can I prevent highlighting the column from the cursor - point

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BI0IQAAYAQGKIYBkAKBQAGaAoDDUOQzQwAAxDKKUEwsACEIrjKCYVgOHYYRrIMYgBCMJhLEoaZLhEZRQiqDYtRDFQBSDDcPw/EaRZohGaYJ" +
"gEgI=");
Tree1.Background(32) = 16777216;
Tree1.Columns.Add("S").Width = 32;
Tree1.Columns.Add("Level 1").LevelKey = 1;
Tree1.Columns.Add("Level 2").LevelKey = 1;
Tree1.Columns.Add("Level 3").LevelKey = 1;
Tree1.Columns.Add("E1").Width = 32;
Tree1.Columns.Add("E2").Width = 32;
Tree1.Columns.Add("E3").Width = 32;
Tree1.Columns.Add("E4").Width = 32;
}
</SCRIPT>
</BODY>
|
|
467
|
Is there any option to show the tooltip programmatically

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="MouseMove(Button,Shift,X,Y)" LANGUAGE="JScript">
Tree1.ShowToolTip(Tree1.ItemFromPoint(-1,-1,c,hit),"","8","8",null);
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Columns.Add("Def");
var var_Items = Tree1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
466
|
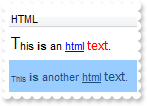
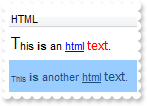
Is it possible to prevent changing the rows/items colors by selection

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.SelBackMode = 1;
Tree1.Columns.Add("HTML").Def(17) = 1;
var var_Items = Tree1.Items;
var_Items.AddItem("<font ;12>T</font>his <b>is</b> an <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>.");
var_Items.SelectItem(var_Items.AddItem("<font ;6>This</font> <b>is</b> another <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>.")) = true;
}
</SCRIPT>
</BODY>
|
|
465
|
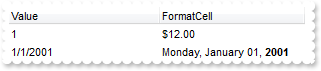
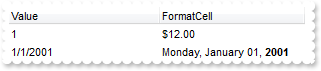
Is it possible to specify the cell's value but still want to display some formatted text instead the value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.MarkSearchColumn = false;
Tree1.Columns.Add("Value");
Tree1.Columns.Add("FormatCell");
var var_Items = Tree1.Items;
var h = var_Items.AddItem(1);
var_Items.CellCaption(h,1) = 12;
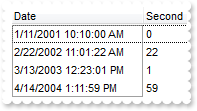
var_Items.FormatCell(h,1) = "currency(value)";
h = var_Items.AddItem("1/1/2001");
var_Items.CellCaption(h,1) = "1/1/2001";
var_Items.CellCaptionFormat(h,1) = 1;
var_Items.FormatCell(h,1) = "longdate(value) replace '2001' with '<b>2001</b>'";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
464
|
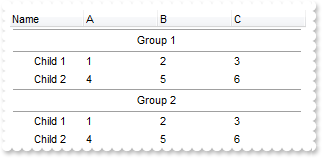
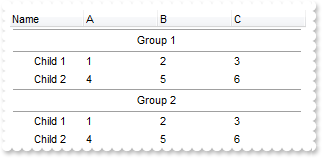
How can I simulate displaying groups

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.HasLines = 0;
Tree1.ScrollBySingleLine = true;
Tree1.MarkSearchColumn = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("Name");
var_Columns.Add("A");
var_Columns.Add("B");
var_Columns.Add("C");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Group 1");
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 3;
var_Items.ItemHeight(h) = 24;
var_Items.SortableItem(h) = false;
var h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.CellCaption(h1,1) = 1;
var_Items.CellCaption(h1,2) = 2;
var_Items.CellCaption(h1,3) = 3;
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellCaption(h1,1) = 4;
var_Items.CellCaption(h1,2) = 5;
var_Items.CellCaption(h1,3) = 6;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Group 2");
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 3;
var_Items.ItemHeight(h) = 24;
var_Items.SortableItem(h) = false;
h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.CellCaption(h1,1) = 1;
var_Items.CellCaption(h1,2) = 2;
var_Items.CellCaption(h1,3) = 3;
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellCaption(h1,1) = 4;
var_Items.CellCaption(h1,2) = 5;
var_Items.CellCaption(h1,3) = 6;
var_Items.ExpandItem(h) = true;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
463
|
How can I collapse all items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.Columns.Add("Items");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(0) = false;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
462
|
How can I expand all items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.Columns.Add("Items");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(0) = true;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
461
|
Can I use PNG images to display pictures in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.HTMLPicture("pic1") = "c:\\exontrol\\images\\card.png";
Tree1.HeaderHeight = 48;
Tree1.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture";
}
</SCRIPT>
</BODY>
|
|
460
|
Is it possible to move an item from a parent to another

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.Columns.Add("Items");
var var_Items = Tree1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.InsertItem(var_Items.AddItem("C"),"","D");
var_Items.SetParent(var_Items.FindItem("D",0,null),var_Items.FindItem("A",0,null));
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
459
|
How can I change the identation for an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.Columns.Add("Items");
var var_Items = Tree1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.InsertItem(var_Items.AddItem("C"),"","D");
var_Items.SetParent(var_Items.FindItem("D",0,null),0);
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
458
|
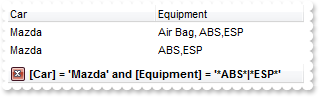
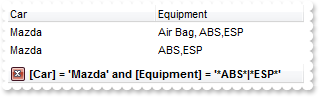
How can I filter programatically using more columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.MarkSearchColumn = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("Car");
var_Columns.Add("Equipment");
var var_Items = Tree1.Items;
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag";
var_Items.CellCaption(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition";
var_Items.CellCaption(var_Items.AddItem("Ford"),1) = "Air condition";
var_Items.CellCaption(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "ABS,ESP";
var var_Column = Tree1.Columns.Item("Car");
var_Column.FilterType = 240;
var_Column.Filter = "Mazda";
var var_Column1 = Tree1.Columns.Item("Equipment");
var_Column1.FilterType = 3;
var_Column1.Filter = "*ABS*|*ESP*";
Tree1.ApplyFilter();
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
457
|
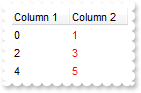
Is it possible to colour a particular column, I mean the cell's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
var var_ConditionalFormat = Tree1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = 1;
Tree1.MarkSearchColumn = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var var_Items = Tree1.Items;
var_Items.CellCaption(var_Items.AddItem(0),1) = 1;
var_Items.CellCaption(var_Items.AddItem(2),1) = 3;
var_Items.CellCaption(var_Items.AddItem(4),1) = 5;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
456
|
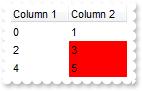
Is it possible to colour a particular column for specified values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
var var_ConditionalFormat = Tree1.ConditionalFormats.Add("int(%1) in (3,4,5)",null);
var_ConditionalFormat.BackColor = 255;
var_ConditionalFormat.ApplyTo = 1;
Tree1.MarkSearchColumn = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var var_Items = Tree1.Items;
var_Items.CellCaption(var_Items.AddItem(0),1) = 1;
var_Items.CellCaption(var_Items.AddItem(2),1) = 3;
var_Items.CellCaption(var_Items.AddItem(4),1) = 5;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
455
|
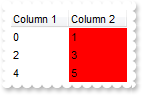
Is it possible to colour a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.MarkSearchColumn = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(4) = 255;
var var_Items = Tree1.Items;
var_Items.CellCaption(var_Items.AddItem(0),1) = 1;
var_Items.CellCaption(var_Items.AddItem(2),1) = 3;
var_Items.CellCaption(var_Items.AddItem(4),1) = 5;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
454
|
How do i get all the children items that are under a certain parent Item handle
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.Columns.Add("P");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var var_Items1 = Tree1.Items;
var hChild = var_Items1.ItemChild(var_Items1.FirstVisibleItem);
alert( var_Items1.CellCaption(hChild,0) );
alert( var_Items1.CellCaption(var_Items1.NextSiblingItem(hChild),0) );
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
453
|
How can I get the caption of focused item
<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = Tree1.Items;
alert( "Handle" );
alert( var_Items.FocusItem );
alert( "Caption" );
alert( var_Items.CellCaption(var_Items.FocusItem,0) );
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.Columns.Add("Items");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"Cell 1.1");
var_Items.InsertItem(h,null,"Cell 1.2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"Cell 2.1");
var_Items.InsertItem(h,null,"Cell 2.2");
var_Items.ExpandItem(h) = true;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
452
|
How can I get the caption of selected item
<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = Tree1.Items;
alert( "Handle" );
alert( var_Items.SelectedItem(0) );
alert( "Caption" );
alert( var_Items.CellCaption(var_Items.SelectedItem(0),0) );
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.Columns.Add("Items");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"Cell 1.1");
var_Items.InsertItem(h,null,"Cell 1.2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"Cell 2.1");
var_Items.InsertItem(h,null,"Cell 2.2");
var_Items.ExpandItem(h) = true;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
451
|
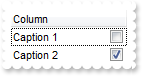
Can I display the cell's check box after the text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Tree1.Columns.Add("Column");
var_Column.Def(0) = true;
var_Column.Def(34) = "caption,check";
var var_Items = Tree1.Items;
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 1"),0) = true;
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 2"),0) = true;
}
</SCRIPT>
</BODY>
|
|
450
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Tree1.Columns.Add("Column").Def(34) = "caption,check,icon,icons,picture";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Text");
var_Items.CellImage(h,0) = 1;
var_Items.CellHasCheckBox(h,0) = true;
}
</SCRIPT>
</BODY>
|
|
449
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Tree1.Columns.Add("Column").Def(34) = "caption,icon,check,icons,picture";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Text");
var_Items.CellImage(h,0) = 1;
}
</SCRIPT>
</BODY>
|
|
448
|
Does your control support RightToLeft property for RTL languages or right to left

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ScrollBars = 15;
Tree1.LinesAtRoot = -1;
var var_Column = Tree1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
Tree1.RightToLeft = true;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
447
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ScrollBars = 15;
var var_Columns = Tree1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var_Columns.Add("C4");
var_Columns.Add("C5");
var_Columns.Add("C6");
var_Columns.Add("C7");
var_Columns.Add("C8");
Tree1.RightToLeft = true;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
446
|
How can I use the CASE statement (CASE usage)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Columns.Add("Value").Width = 24;
var var_Column = Tree1.Columns.Add("CASE - statment");
var_Column.ComputedField = "%0 case (default:'not found';1:%0;2:2*%0;3:3*%0;4:4*%0;5:5*%0;7:'Seven';8:'Eight';9:'Nine';11:'Eleven';13:'Thirtheen';14:'Fourt" +
"heen')";
var_Column.ToolTip = var_Column.ComputedField;
var var_Items = Tree1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
445
|
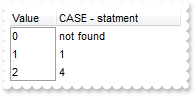
How can I use the CASE statement (CASE usage)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Columns.Add("Value").Width = 24;
var var_Column = Tree1.Columns.Add("CASE - statment");
var_Column.ComputedField = "%0 case (default:'not found';1:'One';2:'Two';3:'Three';4:'Four';5:'Five';7:'Seven';8:'Eight';9:'Nine';11:'Eleven';13:'Thirtheen" +
"';14:'Fourtheen')";
var_Column.ToolTip = var_Column.ComputedField;
var var_Items = Tree1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
444
|
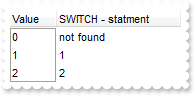
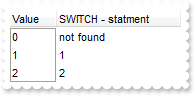
I have seen the IN function but it returns -1 or 0. How can I display the value being found ( SWITCH usage )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Columns.Add("Value").Width = 24;
var var_Column = Tree1.Columns.Add("SWITCH - statment");
var_Column.ComputedField = "%0 switch ('not found', 1,2,3,4,5,7,8,9,11,13,14)";
var_Column.ToolTip = var_Column.ComputedField;
var var_Items = Tree1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
443
|
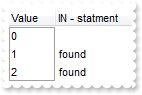
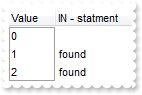
I have a large collection of constant values and using or operator is a time consuming (IN usage). Is there any way to increase the speed to check if a value maches the collection

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Columns.Add("Value").Width = 24;
var var_Column = Tree1.Columns.Add("IN - statment");
var_Column.ComputedField = "%0 in (1,2,3,4,5,7,8,9,11,13,14) ? 'found' : ''";
var_Column.ToolTip = var_Column.ComputedField;
var var_Items = Tree1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
442
|
Is is possible to use HTML tags to display in the filter caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.FilterBarPromptVisible = true;
Tree1.FilterBarCaption = "This is a bit of text being displayed in the filter bar.";
Tree1.Columns.Add("");
var var_Items = Tree1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
441
|
How can I find the number of items after filtering
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Columns.Add("");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("");
var_Items.CellCaption(h,0) = var_Items.VisibleItemCount;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
440
|
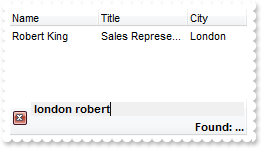
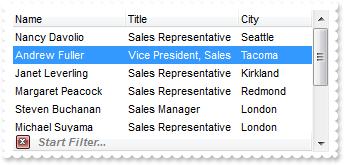
How can I change the filter caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = false;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
Tree1.FilterBarPromptType = 12801;
Tree1.FilterBarPromptPattern = "london robert";
Tree1.FilterBarCaption = "<r>Found: ... ";
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
439
|
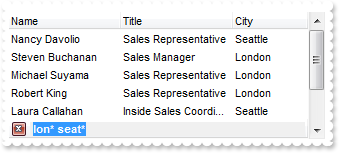
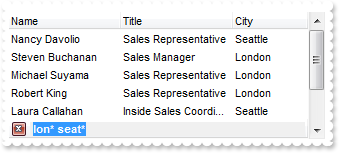
While using the filter prompt is it is possible to use wild characters

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = false;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
Tree1.FilterBarPromptType = 16;
Tree1.FilterBarPromptPattern = "lon* seat*";
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
438
|
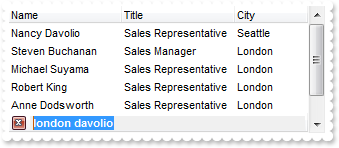
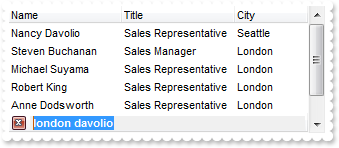
How can I list all items that contains any of specified words, not necessary at the beggining

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = false;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
Tree1.FilterBarPromptType = 4610;
Tree1.FilterBarPromptPattern = "london davolio";
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
437
|
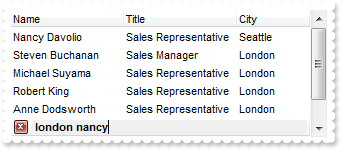
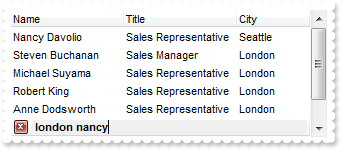
How can I list all items that contains any of specified words, not strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = false;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
Tree1.FilterBarPromptType = 12802;
Tree1.FilterBarPromptPattern = "london nancy";
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
436
|
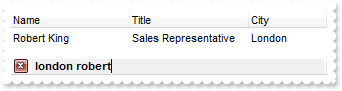
How can I list all items that contains all specified words, not strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = false;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
Tree1.FilterBarPromptType = 12801;
Tree1.FilterBarPromptPattern = "london robert";
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
435
|
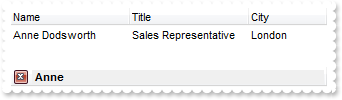
I've noticed that the filtering by prompt is not case sensitive, is is possible to make it case sensitive

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = false;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
Tree1.FilterBarPromptType = 258;
Tree1.FilterBarPromptPattern = "Anne";
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
434
|
Is it possible to list only items that ends with any of specified strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = false;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
Tree1.FilterBarPromptType = 4;
Tree1.FilterBarPromptColumns = "0";
Tree1.FilterBarPromptPattern = "Fuller";
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
433
|
Is it possible to list only items that ends with any of specified strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = false;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
Tree1.FilterBarPromptType = 4;
Tree1.FilterBarPromptColumns = "0";
Tree1.FilterBarPromptPattern = "Fuller";
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
432
|
Is it possible to list only items that starts with any of specified strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = false;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
Tree1.FilterBarPromptType = 3;
Tree1.FilterBarPromptColumns = "0";
Tree1.FilterBarPromptPattern = "An M";
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
431
|
Is it possible to list only items that starts with specified string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = false;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
Tree1.FilterBarPromptType = 3;
Tree1.FilterBarPromptColumns = "0";
Tree1.FilterBarPromptPattern = "A";
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
430
|
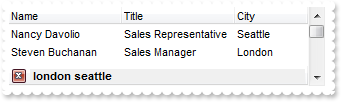
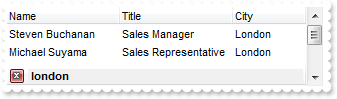
How can I specify that the list should include any of the seqeunces in the pattern

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = false;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
Tree1.FilterBarPromptType = 2;
Tree1.FilterBarPromptPattern = "london seattle";
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
429
|
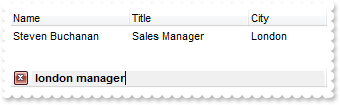
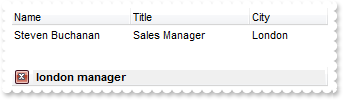
How can I specify that all sequences in the filter pattern must be included in the list

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = false;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
Tree1.FilterBarPromptType = 1;
Tree1.FilterBarPromptPattern = "london manager";
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
428
|
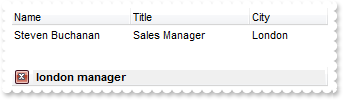
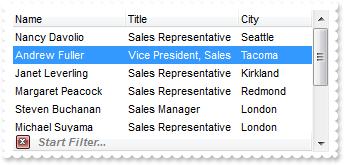
How do I change at runtime the filter prompt

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = false;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
Tree1.FilterBarPromptPattern = "london manager";
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
427
|
How do I specify to filter only a single column when using the filter prompt

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = false;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
Tree1.FilterBarPromptColumns = "2,3";
Tree1.FilterBarPromptPattern = "london";
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
426
|
How do I change the prompt or the caption being displayed in the filter bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = false;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
Tree1.FilterBarPrompt = "changed";
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
425
|
How do I enable the filter prompt feature

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = false;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
424
|
I have an EBN file how can I apply different colors to it, so no need to create a new one

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Tree1.SelBackColor = Tree1.BackColor;
Tree1.SelForeColor = Tree1.ForeColor;
Tree1.HasLines = 0;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var hC = var_Items.InsertItem(h,null,"Default");
var_Items.ItemBackColor(hC) = 16777216;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
hC = var_Items.InsertItem(h,null,"Light Green");
var_Items.ItemBackColor(hC) = 16842496;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
hC = var_Items.InsertItem(h,null,"Dark Green");
var_Items.ItemBackColor(hC) = 16809728;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
hC = var_Items.InsertItem(h,null,"Magenta");
var_Items.ItemBackColor(hC) = 33521663;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
hC = var_Items.InsertItem(h,null,"Yellow");
var_Items.ItemBackColor(hC) = 25165823;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
423
|
How can I change the foreground color for a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Tree1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(8) = 8439039;
var_Columns.Add("Column 3");
}
</SCRIPT>
</BODY>
|
|
422
|
How can I change the background color for a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Tree1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(7) = 8439039;
var_Columns.Add("Column 3");
}
</SCRIPT>
</BODY>
|
|
421
|
How can I display the column using currency format and enlarge the font for certain values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Tree1.Columns.Add("Currency");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)";
var var_Items = Tree1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("9.94");
var_Items.AddItem("11.94");
var_Items.AddItem("1000");
}
</SCRIPT>
</BODY>
|
|
420
|
How can I highlight only parts of the cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Tree1.Columns.Add("");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
419
|
How can I get the number of occurrences of a specified string in the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("");
var var_Column = Tree1.Columns.Add("occurrences");
var_Column.ComputedField = "lower(%0) count 'o'";
var_Column.FormatColumn = "'contains ' + value + ' of \\'o\\' chars'";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1 oooof the root");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
418
|
How can I display dates in my format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Tree1.Columns.Add("Date");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'";
var var_Items = Tree1.Items;
var_Items.AddItem("1/21/2001");
var_Items.AddItem("2/22/2002");
var_Items.AddItem("3/13/2003");
var_Items.AddItem("4/24/2004");
}
</SCRIPT>
</BODY>
|
|
417
|
How can I display dates in short format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Date").FormatColumn = "shortdate(value)";
var var_Items = Tree1.Items;
var_Items.AddItem("1/1/2001");
var_Items.AddItem("2/2/2002");
var_Items.AddItem("3/3/2003");
var_Items.AddItem("4/4/2004");
}
</SCRIPT>
</BODY>
|
|
416
|
How can I display dates in long format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Date").FormatColumn = "longdate(value)";
var var_Items = Tree1.Items;
var_Items.AddItem("1/1/2001");
var_Items.AddItem("2/2/2002");
var_Items.AddItem("3/3/2003");
var_Items.AddItem("4/4/2004");
}
</SCRIPT>
</BODY>
|
|
415
|
How can I display only the right part of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("");
var var_Column = Tree1.Columns.Add("Right");
var_Column.ComputedField = "%0 right 2";
var_Column.FormatColumn = "'\"' + value + '\"'";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"SChild 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
414
|
How can I display only the left part of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("");
Tree1.Columns.Add("Left").ComputedField = "%0 left 2";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"SChild 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
413
|
How can I display true or false instead 0 and -1

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'";
var var_Items = Tree1.Items;
var_Items.AddItem(true);
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(0);
var_Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
412
|
How can I display icons or images instead numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Tree1.Columns.Add("Icons");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "'The cell displays the icon <img>'+value+'</img> instead ' + value";
var var_Items = Tree1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
}
</SCRIPT>
</BODY>
|
|
411
|
How can I display the column using currency

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Currency").FormatColumn = "currency(dbl(value))";
var var_Items = Tree1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("0");
var_Items.AddItem(5);
var_Items.AddItem("10000.99");
}
</SCRIPT>
</BODY>
|
|
410
|
How can I display the currency only for not empty cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Number");
Tree1.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''";
var var_Items = Tree1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("0");
var_Items.ItemBackColor(var_Items.AddItem(null)) = 8421631;
var_Items.AddItem("10000.99");
}
</SCRIPT>
</BODY>
|
|
409
|
Is there a function to display the number of days between two date including the number of hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Start").Width = 32;
Tree1.Columns.Add("End");
Tree1.Columns.Add("Duration").ComputedField = "2:=((1:=int(0:= date(%1)-date(%0))) = 0 ? '' : str(=:1) + ' day(s)') + ( 3:=round(24*(=:0-floor(=:0))) ? (len(=:2) ? ' and ' : " +
"'') + =:3 + ' hour(s)' : '' )";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("1/11/2001");
var_Items.CellCaption(h,1) = "1/14/2001";
h = var_Items.AddItem("2/22/2002 12:00:00 PM");
var_Items.CellCaption(h,1) = "3/14/2002 1:00:00 PM";
h = var_Items.AddItem("3/13/2003");
var_Items.CellCaption(h,1) = "4/11/2003 11:00:00 AM";
}
</SCRIPT>
</BODY>
|
|
408
|
Is there a function to display the number of days between two date including the number of hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Start");
Tree1.Columns.Add("End");
Tree1.Columns.Add("Duration").ComputedField = "\"D \" + int(date(%1)-date(%0)) + \" H \" + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("1/11/2001");
var_Items.CellCaption(h,1) = "1/14/2001 11:00:00 PM";
h = var_Items.AddItem("2/22/2002 12:00:00 PM");
var_Items.CellCaption(h,1) = "3/14/2002 1:00:00 PM";
h = var_Items.AddItem("3/13/2003");
var_Items.CellCaption(h,1) = "4/11/2003 11:00:00 AM";
}
</SCRIPT>
</BODY>
|
|
407
|
How can I display the number of days between two dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Start");
Tree1.Columns.Add("End");
Tree1.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("1/11/2001");
var_Items.CellCaption(h,1) = "1/14/2001";
h = var_Items.AddItem("2/22/2002");
var_Items.CellCaption(h,1) = "3/14/2002";
h = var_Items.AddItem("3/13/2003");
var_Items.CellCaption(h,1) = "4/11/2003";
}
</SCRIPT>
</BODY>
|
|
406
|
How can I get second part of the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Date");
Tree1.Columns.Add("Second").ComputedField = "sec(date(%0))";
var var_Items = Tree1.Items;
var_Items.AddItem("1/11/2001 10:10:00 AM");
var_Items.AddItem("2/22/2002 11:01:22 AM");
var_Items.AddItem("3/13/2003 12:23:01 PM");
var_Items.AddItem("4/14/2004 1:11:59 PM");
}
</SCRIPT>
</BODY>
|
|
405
|
How can I get minute part of the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Date");
Tree1.Columns.Add("Minute").ComputedField = "min(date(%0))";
var var_Items = Tree1.Items;
var_Items.AddItem("1/11/2001 10:10:00 AM");
var_Items.AddItem("2/22/2002 11:01:00 AM");
var_Items.AddItem("3/13/2003 12:23:00 PM");
var_Items.AddItem("4/14/2004 1:11:00 PM");
}
</SCRIPT>
</BODY>
|
|
404
|
How can I check the hour part only so I know it was afternoon

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ConditionalFormats.Add("hour(%0)>=12",null).Bold = true;
Tree1.Columns.Add("Date");
Tree1.Columns.Add("Hour").ComputedField = "hour(%0)";
var var_Items = Tree1.Items;
var_Items.AddItem("1/11/2001 10:00:00 AM");
var_Items.AddItem("2/22/2002 11:00:00 AM");
var_Items.AddItem("3/13/2003 12:00:00 PM");
var_Items.AddItem("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
403
|
What about a function to get the day in the week, or days since Sunday

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Date");
Tree1.Columns.Add("WeekDay").ComputedField = "weekday(%0)";
var var_Items = Tree1.Items;
var_Items.AddItem("1/11/2001 10:00:00 AM");
var_Items.AddItem("2/22/2002 11:00:00 AM");
var_Items.AddItem("3/13/2003 12:00:00 PM");
var_Items.AddItem("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
402
|
Is there any function to get the day of the year or number of days since January 1st

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Date");
Tree1.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)";
var var_Items = Tree1.Items;
var_Items.AddItem("1/11/2001 10:00:00 AM");
var_Items.AddItem("2/22/2002 11:00:00 AM");
var_Items.AddItem("3/13/2003 12:00:00 PM");
var_Items.AddItem("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
401
|
How can I display only the day of the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Date");
Tree1.Columns.Add("Day").ComputedField = "day(%0)";
var var_Items = Tree1.Items;
var_Items.AddItem("1/11/2001 10:00:00 AM");
var_Items.AddItem("2/22/2002 11:00:00 AM");
var_Items.AddItem("3/13/2003 12:00:00 PM");
var_Items.AddItem("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|